A Take on Haxe/Flixel
If you google for “Haxe”, you might encounter pictures of dead animals’ legs, roasted and presented on a dish. Especially in Bavaria, where I live. But fear not, this post isn’t about grilled pork!

The search engine of your choice brings up other meanings for “Haxe”, too. It is also the name of an “open source high-level strictly-typed programming language” with many cross-compiling options. Interesting, eh?
From what I read, Haxe started as an ActionScript/Flash replacement, but grew into much more over the years.
Now, I wanted see how Haxe could be an option for me creating 2D browser games. I’m not a big fan of JS programming (and the TypeScript compromise, for that matter). So, a strictly-typed option is always welcome. Haxe would compile to JS (not to WASM, as e.g. Unity), which is totally fine for me (pros and cons are still debated, anyway).
As Haxe is a programming language, a graphics or game engine would be needed on top of it. There are some, and I went with HaxeFlixel.
As it turned out, Haxe/Flixel are easy to install, work out-of-the-box with VSCode and compile reliable to JS (didn’t check other options). I found the whole workflow to be very intuitive, and it was a fun thing to work with. Also, Flixel provides a lot of functionality, and it is easy to extend through subclassing. Sufficient documentation can be found on the internet, too.
A small Game for Testing
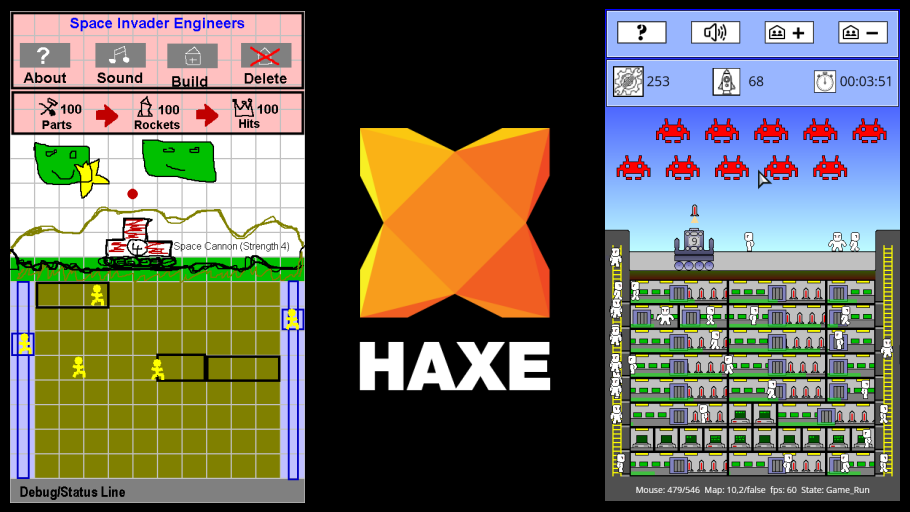
Some time ago, I’ve phantasized about a game concept called “Shelter Invaders“. Now, I’m re-using this idea, call it S.I.E (Space-Invader Engineers), and give it a (limited) try with HaxeFlixel.
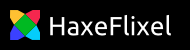
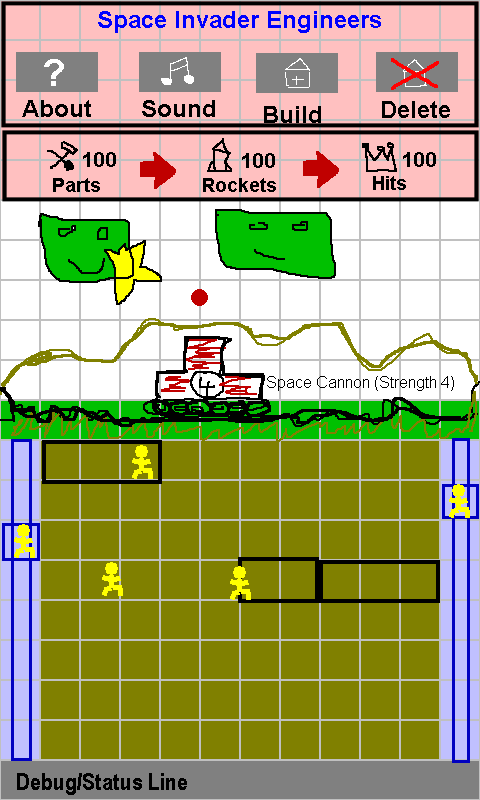
The gameplay is very simple, short and – incomplete: You support a space cannon which shoots at space invaders. But you cannot operate it directly – you need to build rooms that produce tools, which can then be processed into rockets. Those are automatically launched by the cannon at random positions. Also, control rooms can be built to make the cannon faster. The goal is to kill all the invaders fast. End-of-story.

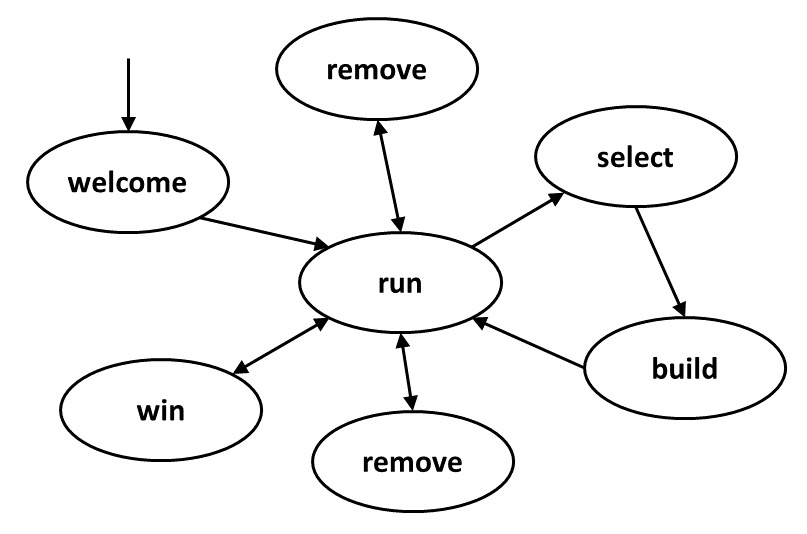
I tried to cover many aspects of game programming, and ended up with a lot of implemented features, e.g. State Management, Event Manager, Pathfinding, Abstract Classes, Sounds, Nested Sprites, bla, whatnot. Although HaxeFlixel has a lot of features built-in, I did often implement my own. Just… because it was fun to write them. Admittedly, this led to a somewhat overcomplicated design and a lot of classes and dependencies.
What I missed, among other things, is a look at canvas scaling and the use of dedicated gui libs (like haxeui). Both things are mandatory when going for bigger projects, imho.

For creating a sprite atlas, I used TexturePacker, which worked out of the box (“generic XML export” option). HaxeFlixel provides the possibility to do this at runtime also – I just felt more comfortable to pack things during development.
The Outcome
The picture below shows my final “game”. I did use a few graphics from icons8.de and opengameart.org (and made some ugly ones by myself). Sounds are from freesound.org.
You can also play it here (yeah, it is a browser game!).
Source Download
Not sure if it helps anyone, but just in case: This is the project source, provided “as is”:
SIE_Source.zip (ca. 3.6MB)