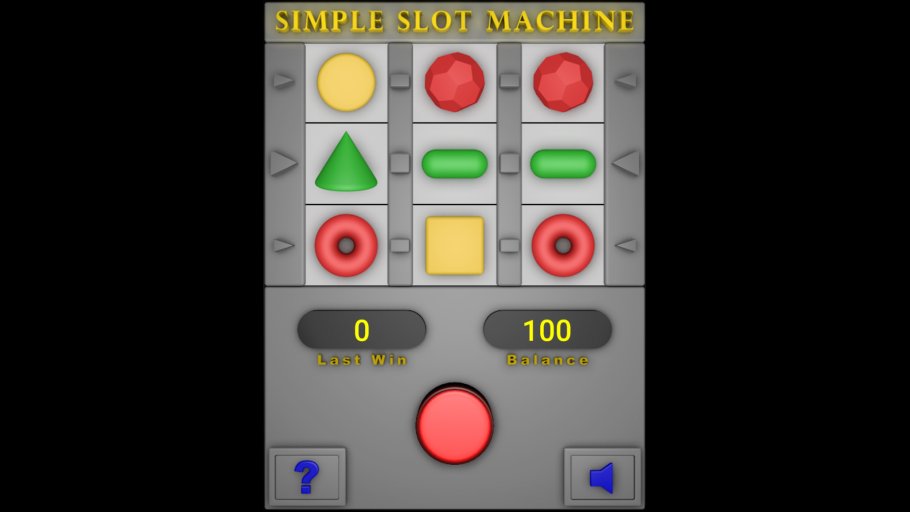
Simple Slot Machine
Graphics apps or games for mobile can be distributed by app store or – more easily – by just offering a webbrowser based solution. Ok, webbrowser based applications do not integrate into the phone services (e.g. access contact data, use camera and such), and they can not be found by app store search. But – if this isn’t needed, why not give it a go?
Here, I’ve used Phaser3 to build “SimpleSlotMachine”, a browser based JavaScript mini-game, which should run on many mobiles. So far, it was tested on PC and on different Android and Apple phones and tablets. And – thanks to Phaser – it worked quite well.
Game Canvas Scaling
When dealing with different screen sizes, correct scaling is always a concern. I did all the “base graphics” (background, positioning of pictures, etc.) for a fixed resolution of 600×800 pixels, then hooked into resize events and calculated a (min-limited; rounded) scaling factor that would retain the original aspect ratio. To scale to max possible size, it would then be applied to graphics scaling and positioning of all elements.
Initial Phaser config:
var config = {
type: Phaser.AUTO,
parent: "game_content",
mode: Phaser.Scale.FIT,
autoCenter: Phaser.Scale.CENTER_BOTH,
width: 600,
height: 800
};
Hooking into events:
window.addEventListener('resize', this.onResize);
window.addEventListener('orientationchange', this.onResize);
Calculating new Scale:
function calculateWidthHeightScale() {
let SizeX = 600;
let SizeY = 800;
let ScalePercX = Math.floor((window.innerWidth - 5) / SizeX * 100.0);
let ScalePercY = Math.floor((window.innerHeight - 5) / SizeY * 100.0);
let ScalePerc = Math.max(Math.min(ScalePercX, ScalePercY), 25);
let Scale = ScalePerc / 100;
let Width = Math.floor(SizeX * ScalePerc / 100.0);
let Height = Math.floor(SizeY * ScalePerc / 100.0);
return { Width, Height, Scale };
}
You can try the SlotMachine here: https://www.mikoweb.eu/phaser/SimpleSlotMachine/